使用 rollup 打造自己的 npm 包 (全流程)
1. 使用 TypeScript
{
"compilerOptions": {
"target": "es5", /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', 'ES2018', 'ES2019', 'ES2020', or 'ESNEXT'. */
"module": "esnext", /* Specify module code generation: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', 'es2020', or 'ESNext'. */
// 输出的目录
"outDir": "./types", /* Redirect output structure to the directory. */
/* Strict Type-Checking Options */
"strict": true, /* Enable all strict type-checking options. */
"noImplicitAny": false, /* Raise error on expressions and declarations with an implied 'any' type. */
/* Module Resolution Options */
// 模块的解析策略
"moduleResolution": "node", /* Specify module resolution strategy: 'node' (Node.js) or 'classic' (TypeScript pre-1.6). */
// "allowSyntheticDefaultImports": true, /* Allow default imports from modules with no default export. This does not affect code emit, just typechecking. */
"esModuleInterop": true, /* Enables emit interoperability between CommonJS and ES Modules via creation
/* Advanced Options */
"skipLibCheck": true, /* Skip type checking of declaration files. */
"forceConsistentCasingInFileNames": true, /* Disallow inconsistently-cased references to the same file. */
// 只生成类型文件,不转换代码
"declaration": true,
"emitDeclarationOnly": true,
},
// 只编译 src 目录下的文件
"include": [
"src"
],
"exclude": [
"test"
]
}2. 编写源码并导出
3. 添加 ESLint 用于规范源代码
4. 使用 rollup 进行打包
5. 使用 jest 对代码进行测试
6. 使用 VuePress 编写文档
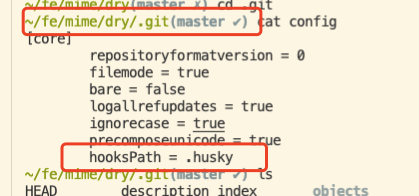
7. 配置 husky 规范 commit
8. 配置 Github Action
9. 如何发布
10. 如何使用
Last updated