source-map与源码调试
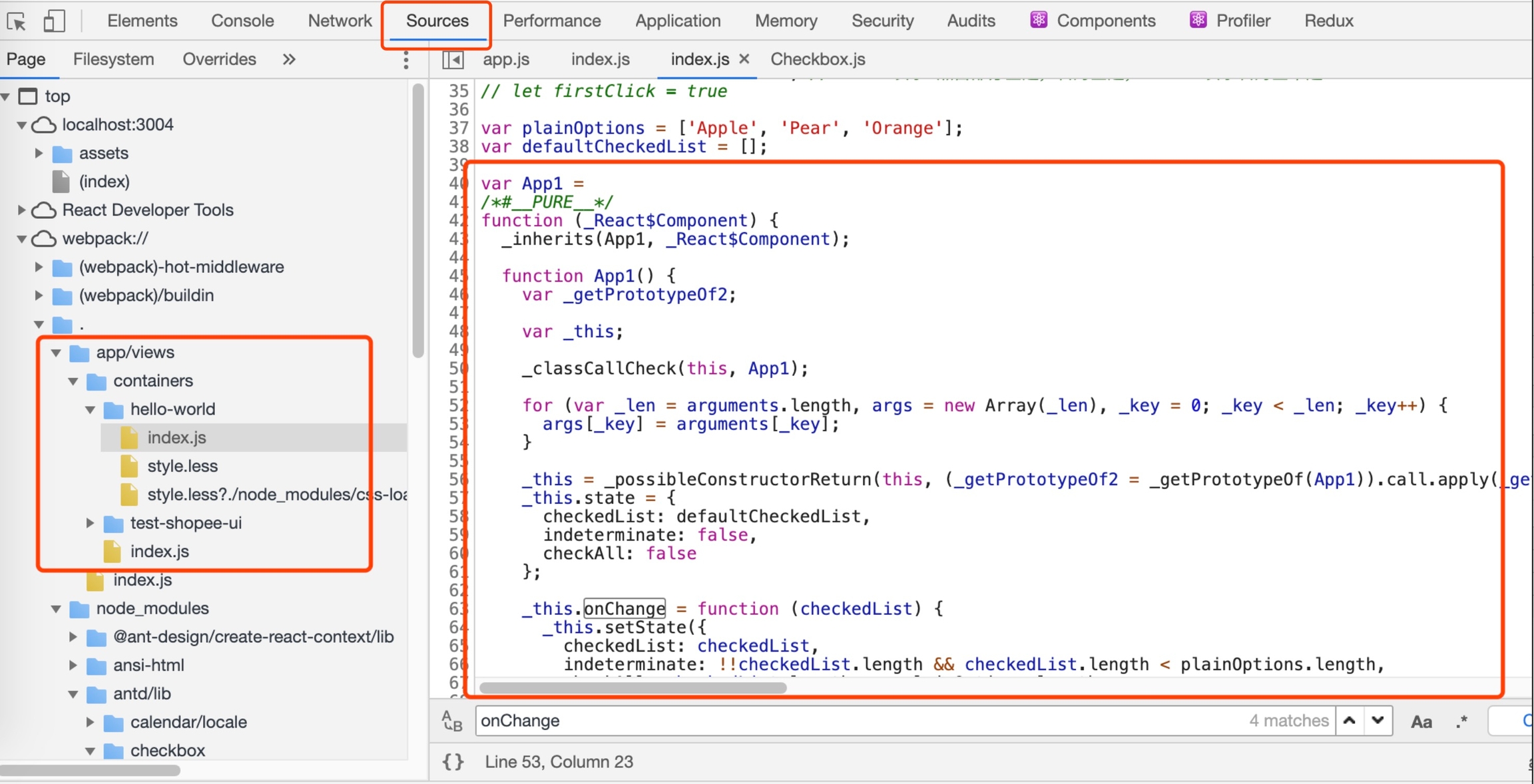
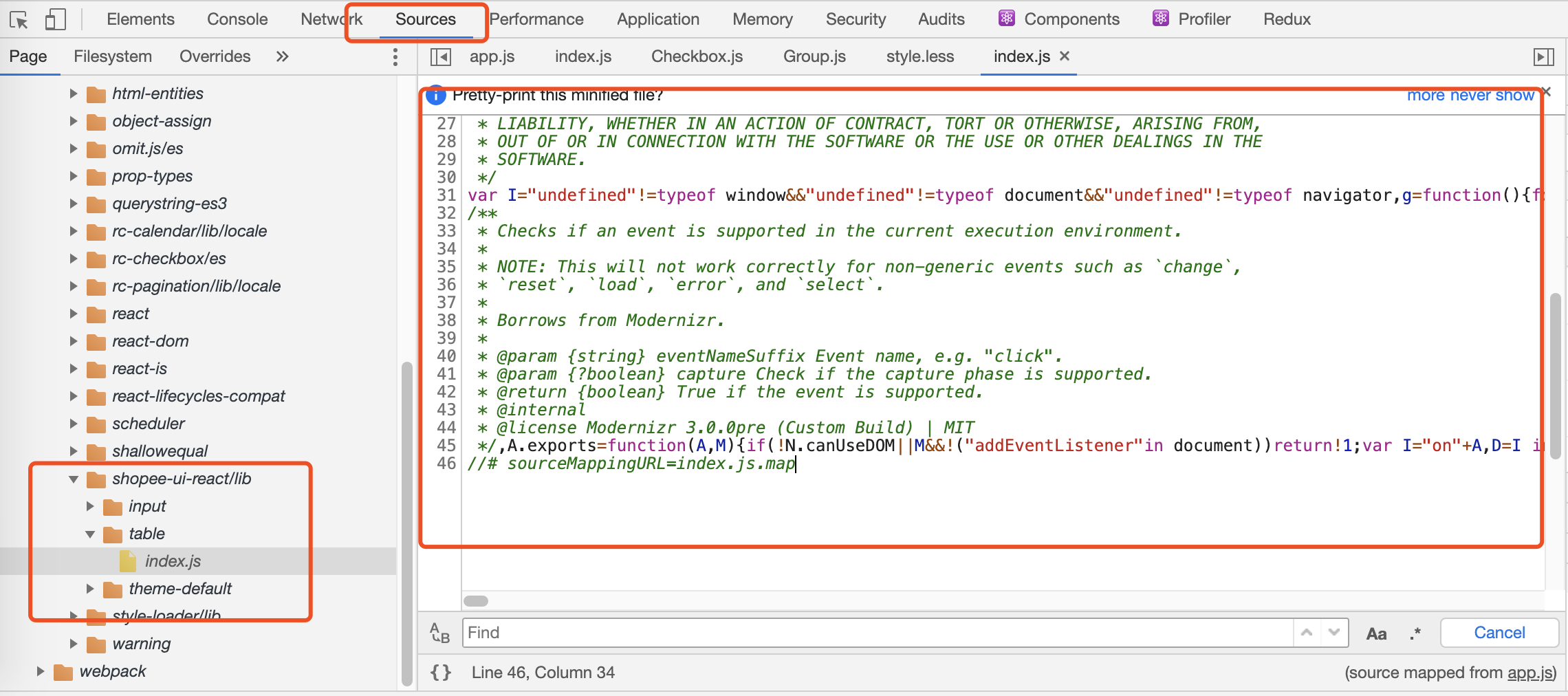
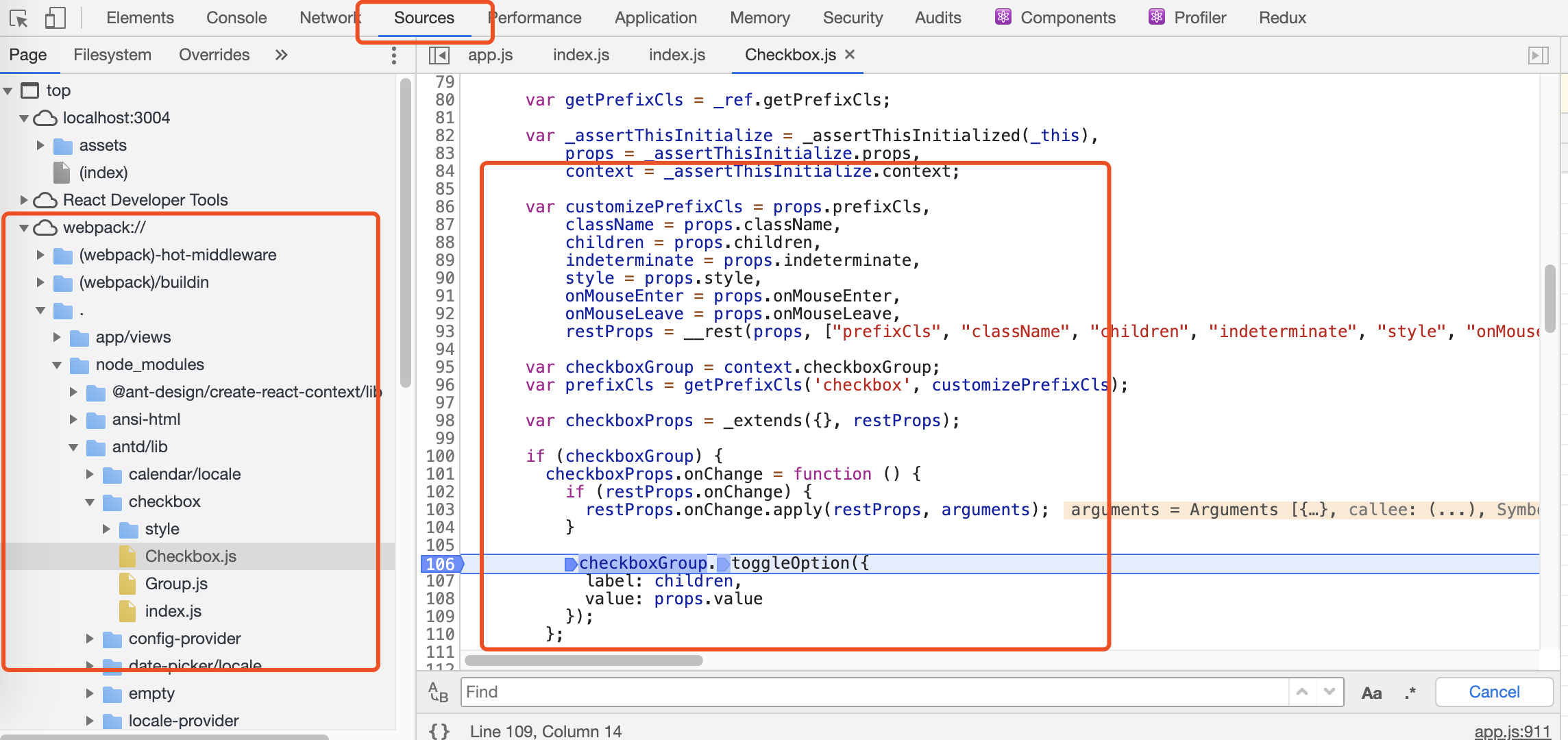
1. 使用 source map 之前



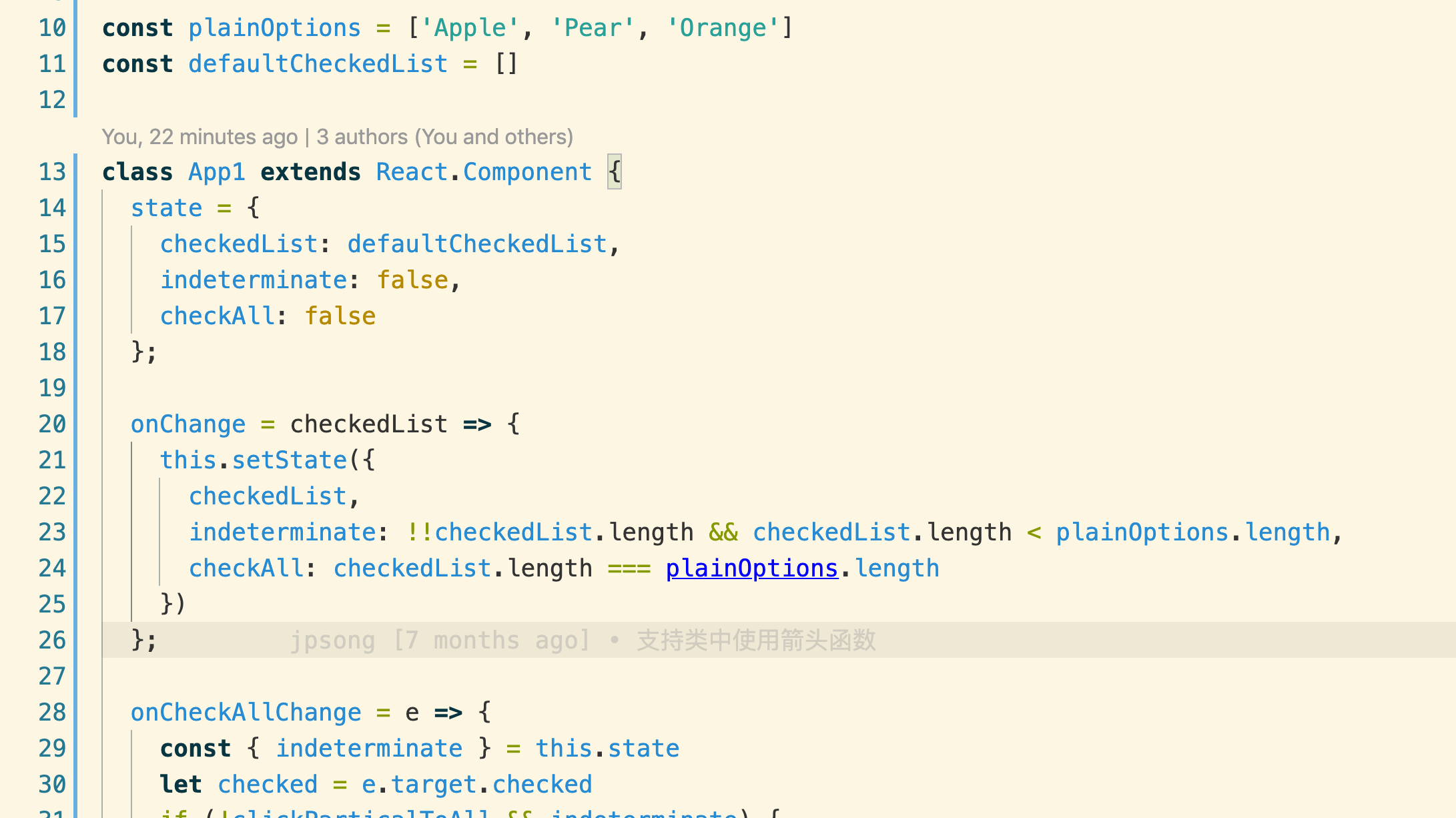
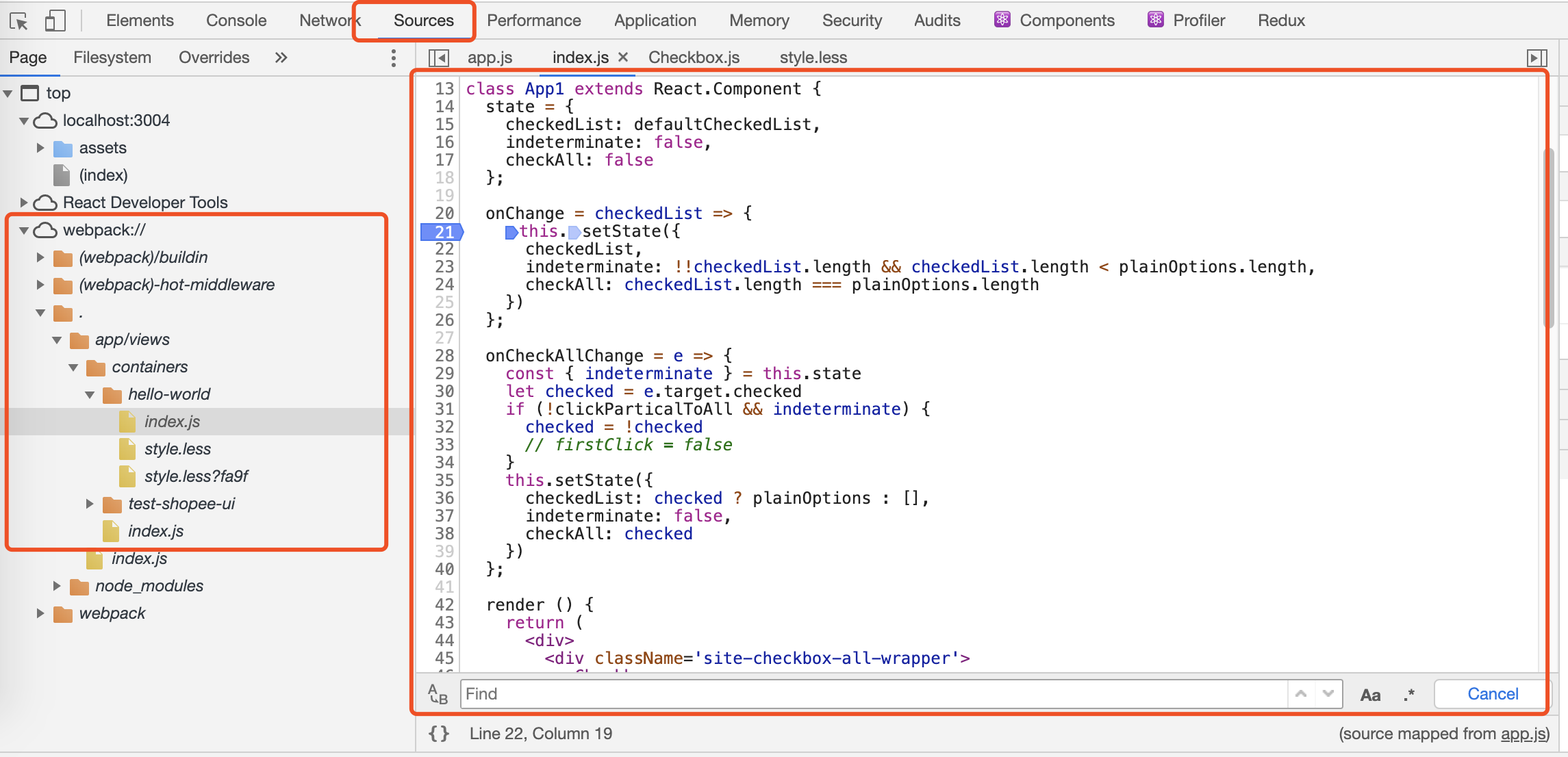
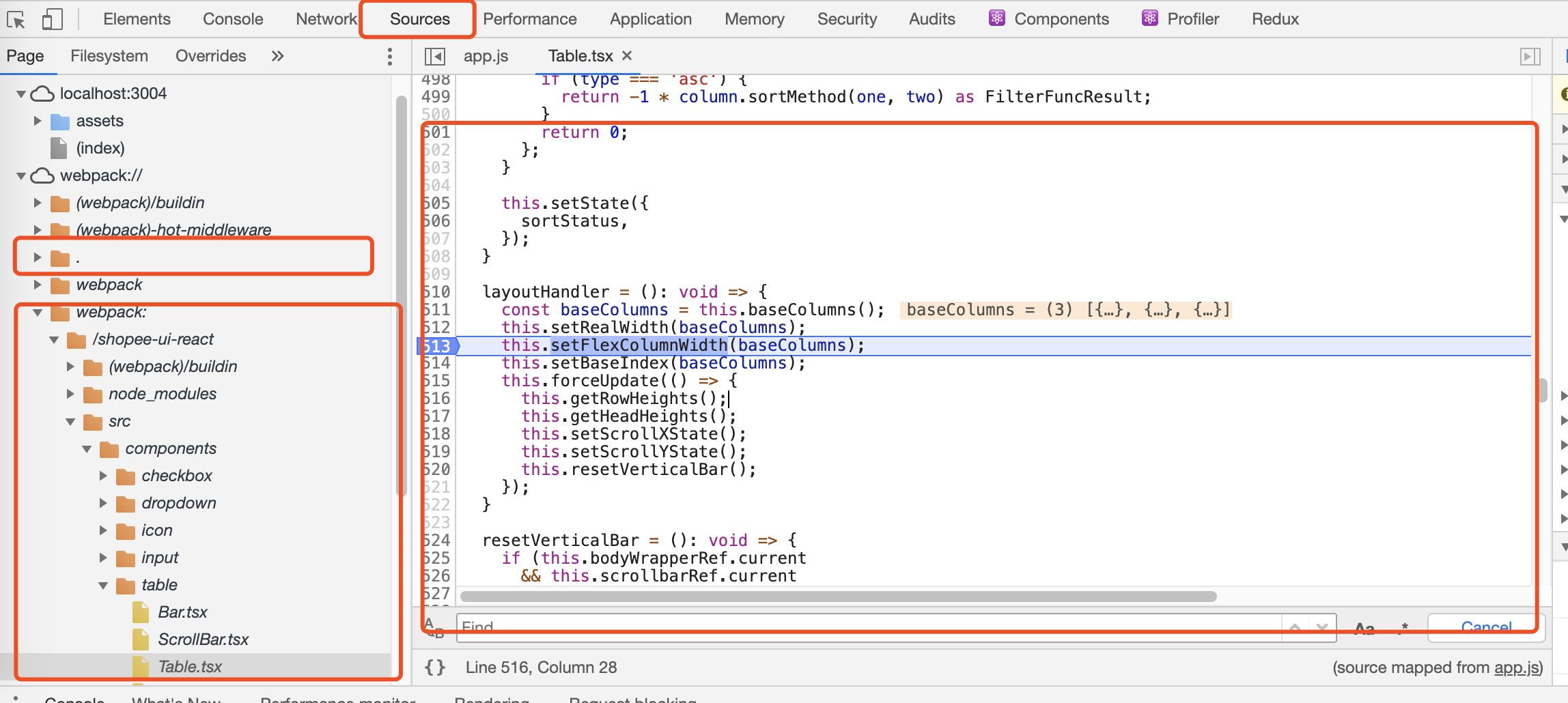
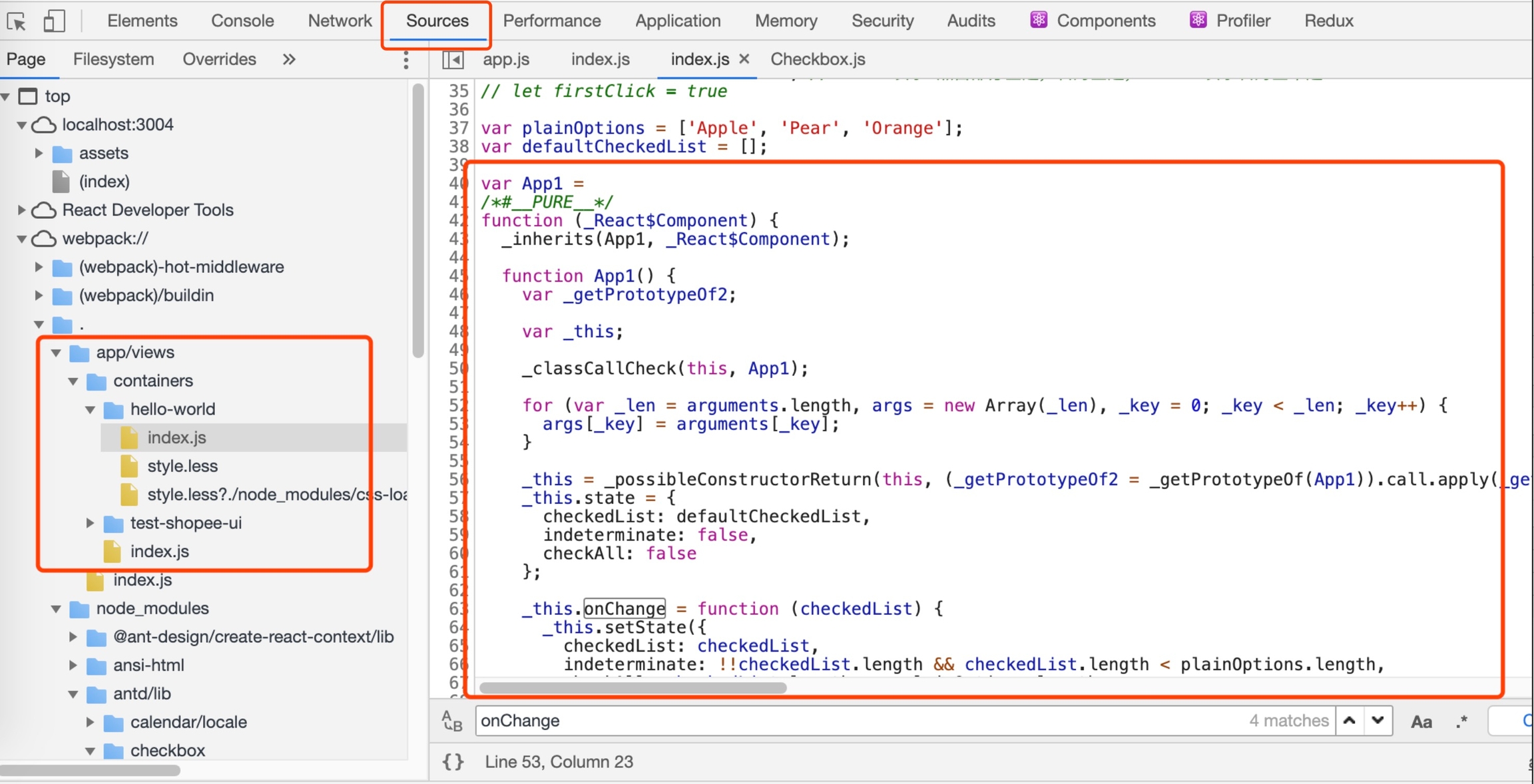
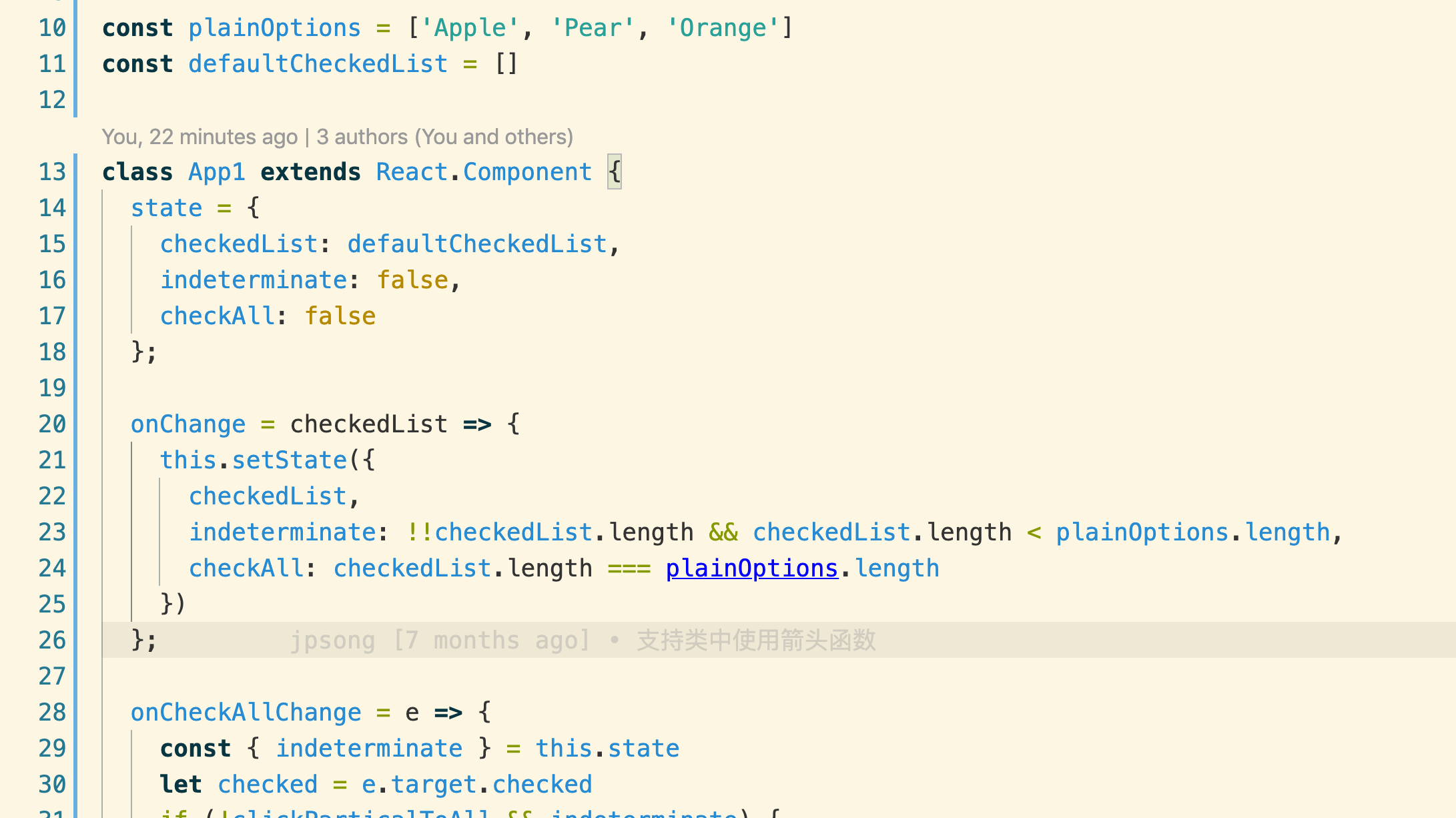
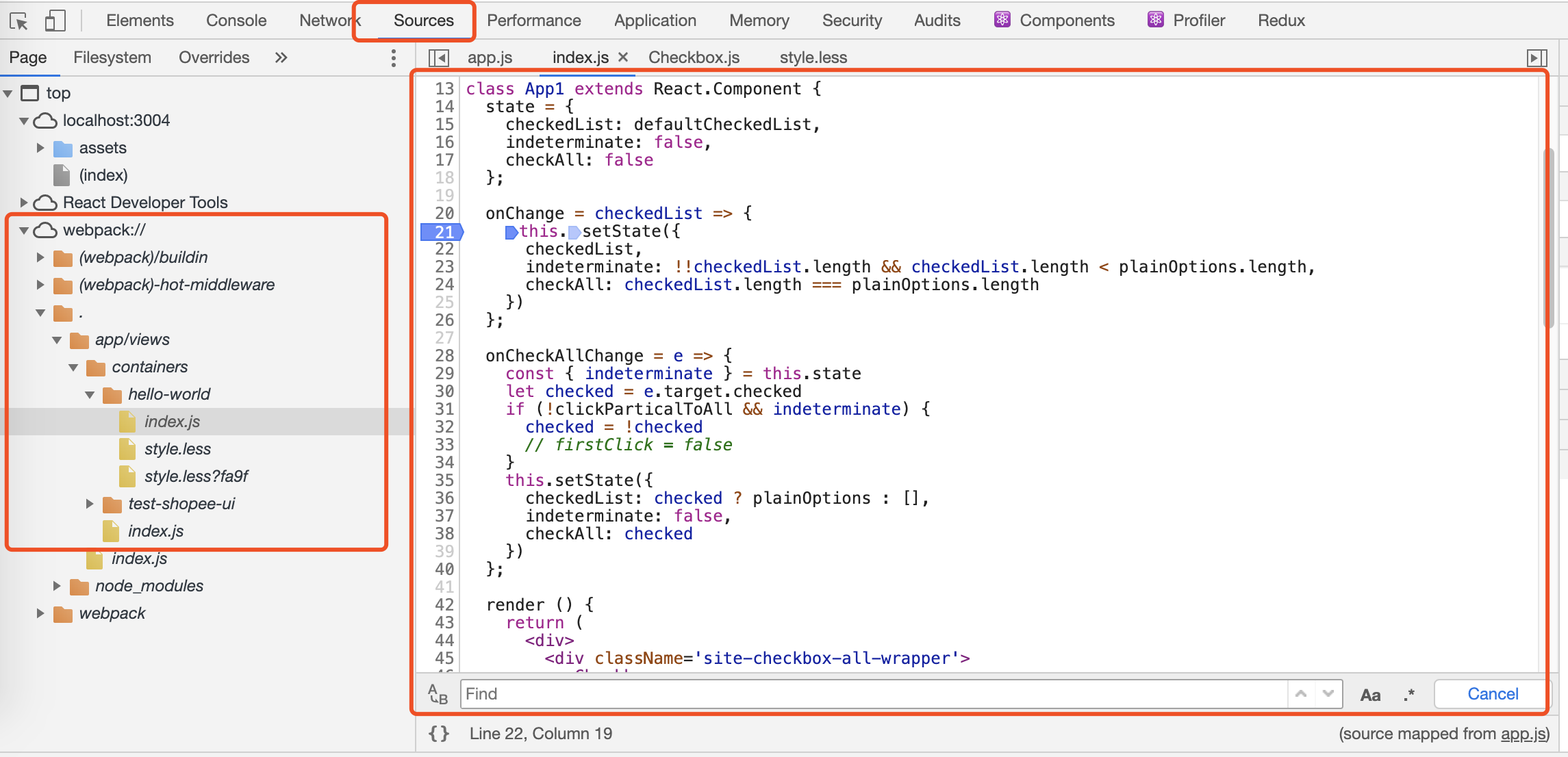
2. 使用 source map 之后

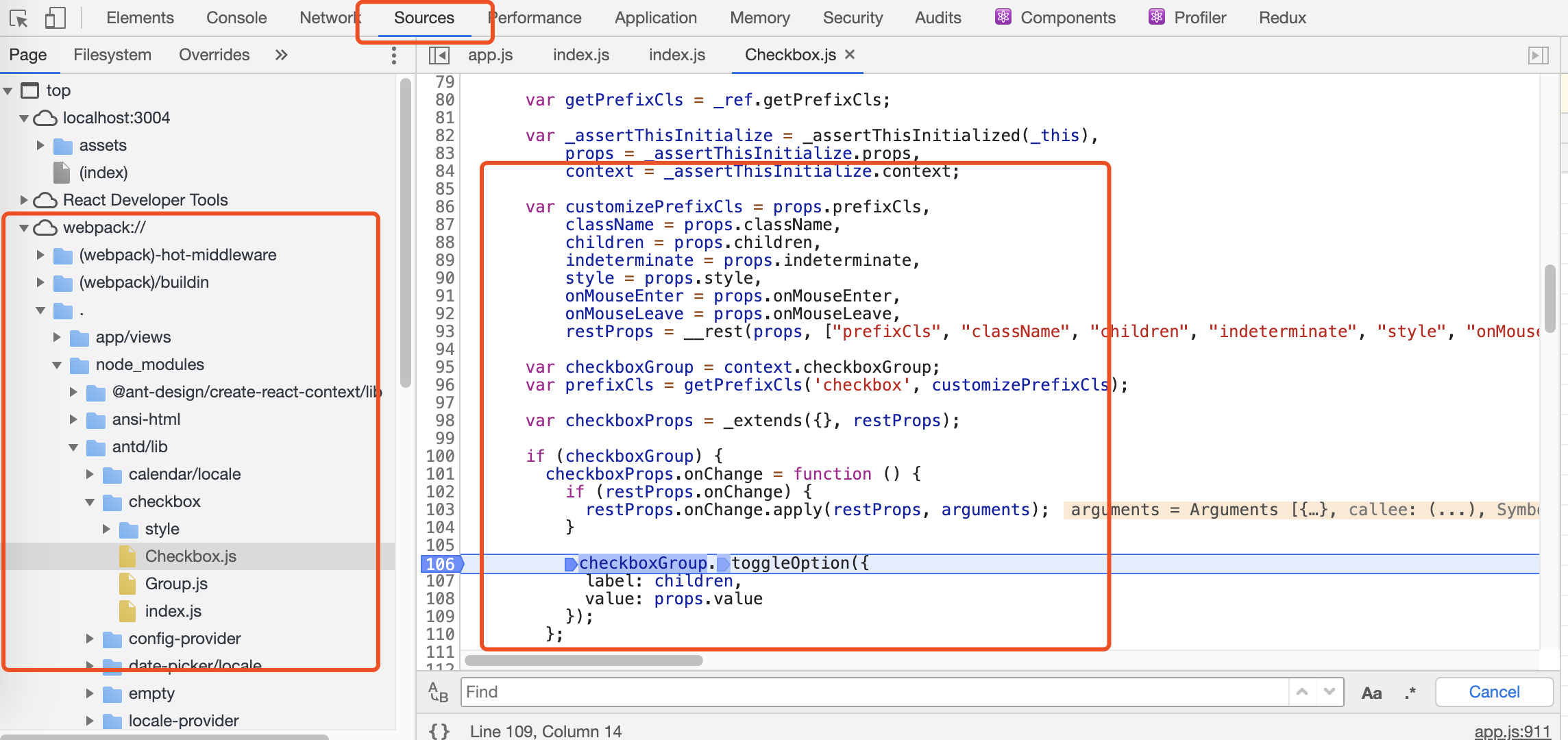
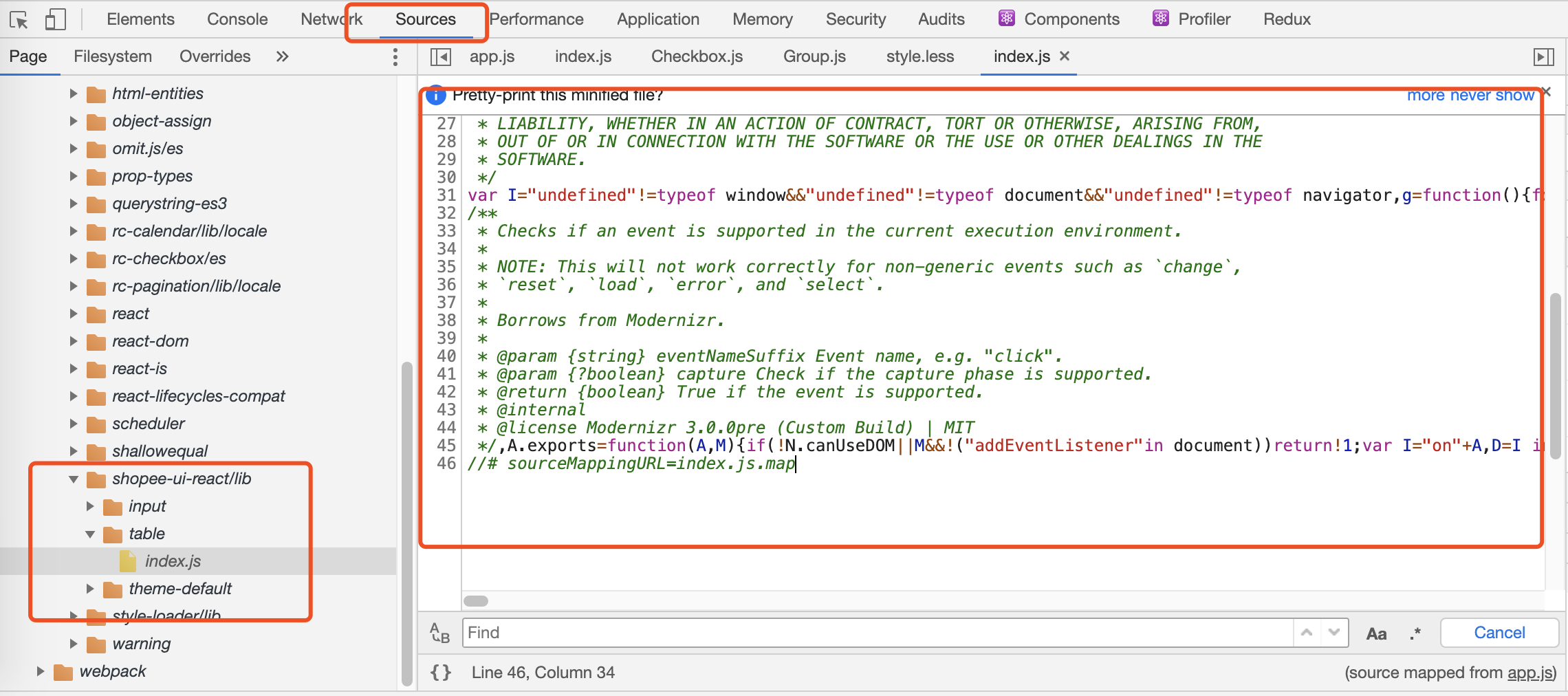
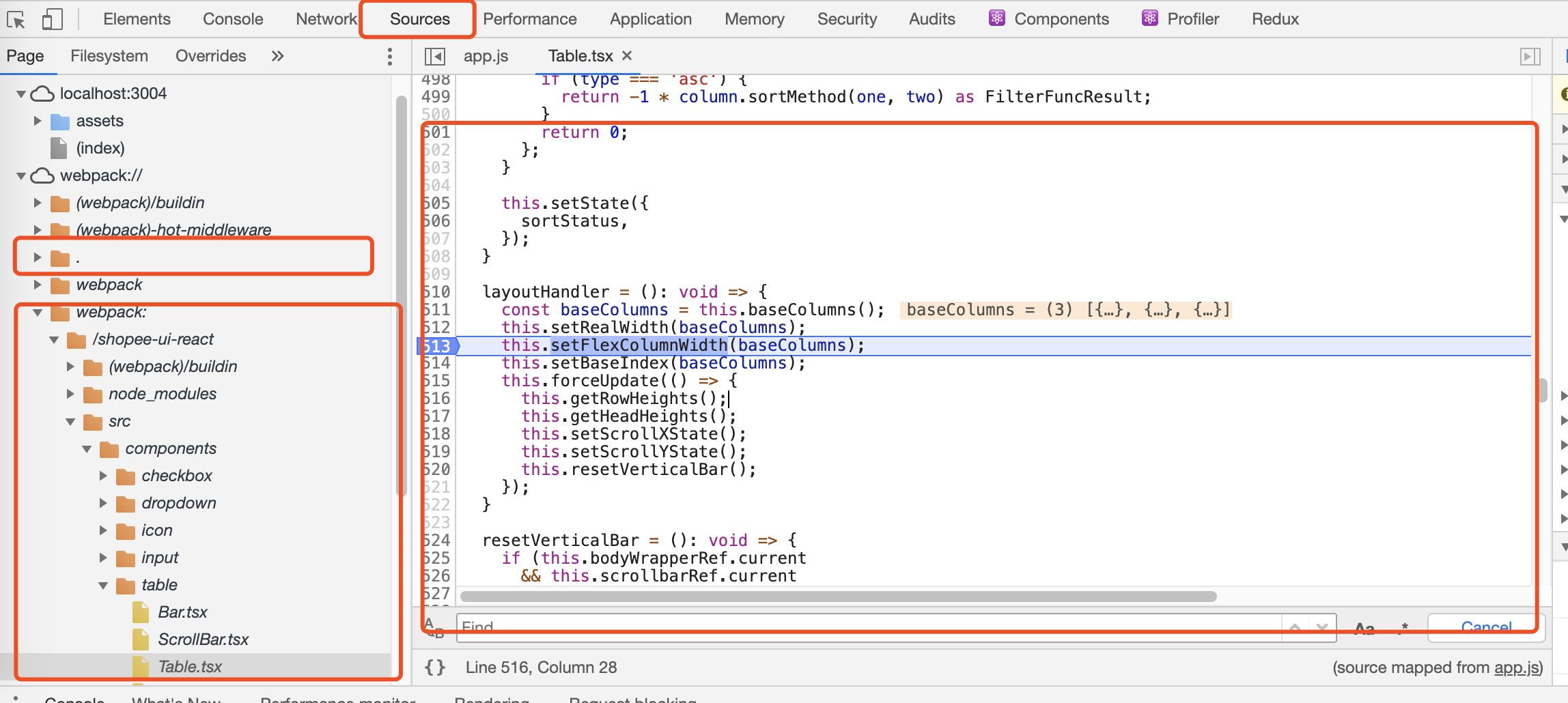
3. 遇到的一次问题


Last updated






Last updated
module.exports = Object.assign({
mode: 'development',
// 开启 source map,方便在 chrome source 中查看可阅读的代码
devtool: 'source-map',
entry: {
//
},
output: {
//
}
}, baseConfig.dev)devtool: '#source-map', // 打包出 source-map
externals: {
react: 'react',
'react-dom': 'react-dom',
},
optimization: {
minimize: true,
minimizer: [
new TerserPlugin({
cache: true,
parallel: true,
sourceMap: true,
}),
],
},module: {
rules: [
{
test: /\.jsx?$/,
use: ['source-map-loader', 'babel-loader'],
enforce: 'pre'
},
]
}module: {
rules: [
{
test: /\.jsx?$/,
use: ['source-map-loader', 'babel-loader'],
enforce: 'pre'
// 不能 exclude node_modules
// 或者只 include src 下的代码
// 以下代码都会导致组件的 source map 失败
exclude: /node_modules/,
include: [
path.resolve(__dirname, '../app/views')
],
},
]
}